Being involved with computer graphics for 30 plus years now I am always on the lookout for ways to improve image optimization. And let me tell you, there certainly are some massive gains to be had with the WebP image format. All links in this post open in a new window.
What’s The Deal With WebP?
WebP was developed by Google as an open-source model in 2010 but wasn’t really launched until 2018. The file format is a raster graphics format intended as a replacement for JPEG, PNG, and GIF file formats claiming 10-50% file size reductions.
WebP supports both lossy and lossless compression, as well as animation and alpha transparency. It then took a few more years to gain widespread browser support. In early 2023 WebP support was around 92-93% across all major browsers, and currently (September 2024) browser support is at 96% with only older versions of IE not supporting the format.
Read more at Google’s own page dedicated to WebP.
Read more about the WebP format at Wikipedia.
See the current browser support for the WebP format at caniuse.com.
Getting Started With WebP
While there may be numerous ways to get started I am only going to mention two:
The WebP Photoshop plugin and online image converters.
See the webp wiki page to find out if your own graphics software natively supports the WebP format.
WebP for Photoshop
Because of my graphic design background, I have been using Photoshop for more than 20 years, and I therefore began my WebP search googling “webp photoshop plugin“. I was expecting there would be a plugin available and that I’d soon be paying a subscription fee to use it. Well, not so! As the format is open-source, there is a plugin available for FREE on github— Just know that before jumping over there to download the plugin, Photoshop 23.2 and newer natively supports WebP.
Online Image Converters to WebP
If you are not a Photoshop user you can use numerous online image converters to convert your existing graphics to the WebP format. I won’t spend much time here looking into online converters as I have little experience using them. Here are three sites I’ve checked out. Please note I use an AdBlocker for these types of “free” sites and you’re results may vary from my own. I am not endorsing any of these conversion sites or saying they are best or safe to use.
https://www.freeconvert.com/ – Up to ~20 conversions per day. Handles up to 1GB files. Has options allowing you to control quality with a slider.
https://tiny-img.com/webp/ – Up to 10 free conversions, max 3MB each. No options, just upload, convert and download.
https://cloudconvert.com/ – Up to 10 free conversions per day. Has options setting though very minimal.
My WebP Results
I’m not posting here because it was a mediocre result. It worked very well in my case. Please do keep in mind that these original graphics were already optimized using the Save for Web Photoshop feature at 60% quality.
Trying to keep this post brief for all our sakes, I will summarize my own findings in dealing with two large images on my website (I used the WebP Photoshop plugin).
My main home page hero image was a very large JPG (1660 x 1171 px) which I suspected would likely yield a nice optimization result by trying out the WebP format with it.
This is the hero image I’m referring to:

For the reason this image was the main “eye candy” as someone landed on my home page I had it set to quite a high quality JPG. You could even say it was whopper-sized for an online image, but because my target market uses high-speed internet I wasn’t overly worried about the large sized JPG which weighed in at 1660×1171 px @ 296kb.
My first go at using the WebP plugin made me laugh/snort because when I first saw the file in explorer it was 68kb! As I doubled clicked to view the full size image in Chrome what opened was a very-near duplicate of the original image. I was impressed and agog! And that WebP file at 68kb is what I’m currently using as my home page hero image.
Here’s a side-by-side comparison:

Yes there are subtle differences – some texture/colour/shading loss – but for the following stats I’m calling this a big win!
Original JPG @ 296KB, WebP @ 68KB = 77% reduction in size!
Here’s a direct link to the full size versions: JPG and WEBP
The second image I evaluated converting to the WebP format was the other quite large JPG on my home page:

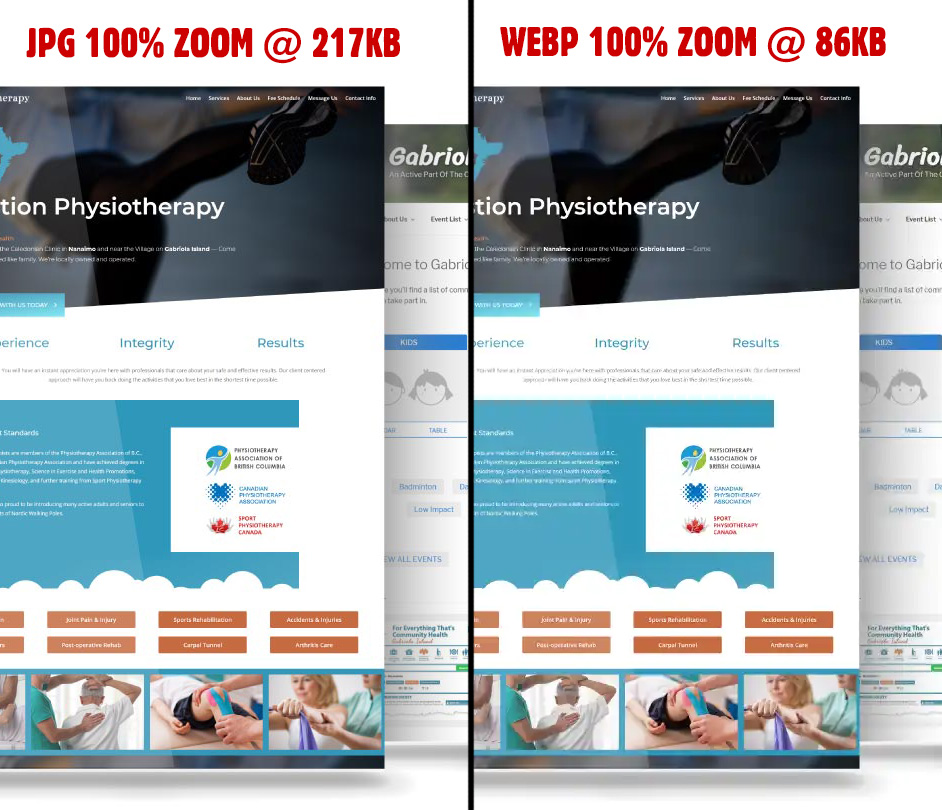
This image, again, was already optimized using the Save for Web feature in Photoshop. The original JPG image size was 1920 x 747 px @ 217KB. Here is the side by side:

After giving it the ‘ol WebP export treatment the image now is 86KB – a 60% reduction in file size!
Original JPG @ 217KB, WebP @ 86KB = 60% reduction in size!
Here’s a direct link to the full size versions: JPG and WEBP
Conclusion
Of course your own results will vary depending on numerous factors. I suspect I saw such an improvement because of the physically large images and would not expect the same optimization for smaller graphics. However, part of being the “graphics guy” is to have a good understanding of the advantages and disadvantages of every available file format, so that when it comes time to implement a solution for a client, you know the best way to execute their vision. I most certainly will at least preview (if not outright implement them) the WebP format for larger JPG images in the future!