This post today is not an in-depth look into using Advanced Custom Fields, or Custom Post Types, or CPT-UI. I just wanted to briefly explain the problem and then show the solution that has worked for me.
The problem
After setting up a new Custom Post Type (CPT) in WordPress using CPT-UI you will see the new type displayed at left in the admin menu. You click on the item and with no posts created yet you’ll see “No Projects Found” (in my example). All behaving as expected for now.
You then set-up Advanced Custom Fields (ACF) to override the default Title and WYSIWYG editor presented by WordPress when adding a new entry for your CPT—because ACF is awesome.
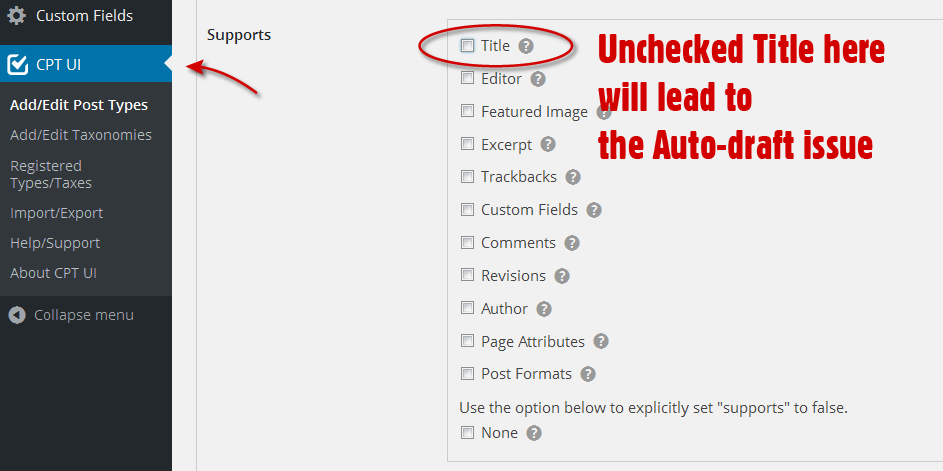
Well if you’ve told CPT-UI when creating your CPT to not display the title (image below), because you wanted ACF to take over that job, WordPress will essentially not save a title value for your new CPT posts.

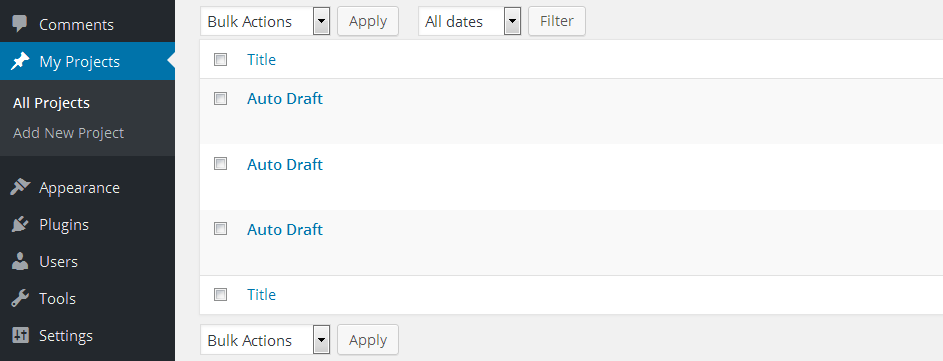
Now when creating new entries for your CPT without a title value the main admin page for your custom post type looks like this:

The Solution
While you might immediately think, “I’ll just leave the Title showing in CPT-UI” what happens is that whether your new CPT is Projects, Books, Movies, whatever… the first field will read “Enter title here” which might not always be the best for your custom post type.
To change that text easily to read whatever you wish, add this code to your functions.php file:
// Change default "Enter Title Here" text for admin area based on CPT
function change_default_title( $title ){
$screen = get_current_screen();
if ( 'projects' == $screen->post_type ) {
$title = 'Enter new project name here';
}
return $title;
}
add_filter( 'enter_title_here', 'change_default_title' );
The only values above you need to change to make this your own: the word “projects” (use your own custom post type name), and the value for ‘Enter new project name here’;
Hope this helps you out!
I know there are other ways of doing things. If you have a better way or want to share how you do it—leave a comment below.